My Personal Branding Journey
Building a more personalized personal brand is an inherently personal experience. I’m a firm believer that every developer should carve out their own little corner of the web, so here’s my journey to get to v2 of alexandersix.com.

Jan 17, 2022
Building a more personal brand.
For years, I’ve had a personal website to stake my claim on my little corner of the internet, but that’s about it. I’d always thought about trying to build something more than just a website, and right in the middle of 2021, I got inspired to do just that. This post is all about my journey from a fairly basic website, that to its credit, did the job I built it for, to a more cohesive brand that represents ME on a more personal level. If you want to learn more about the project outcome, tools used, and the reasoning behind my decisions, there will be a full project description and case study coming soon, so stay tuned!
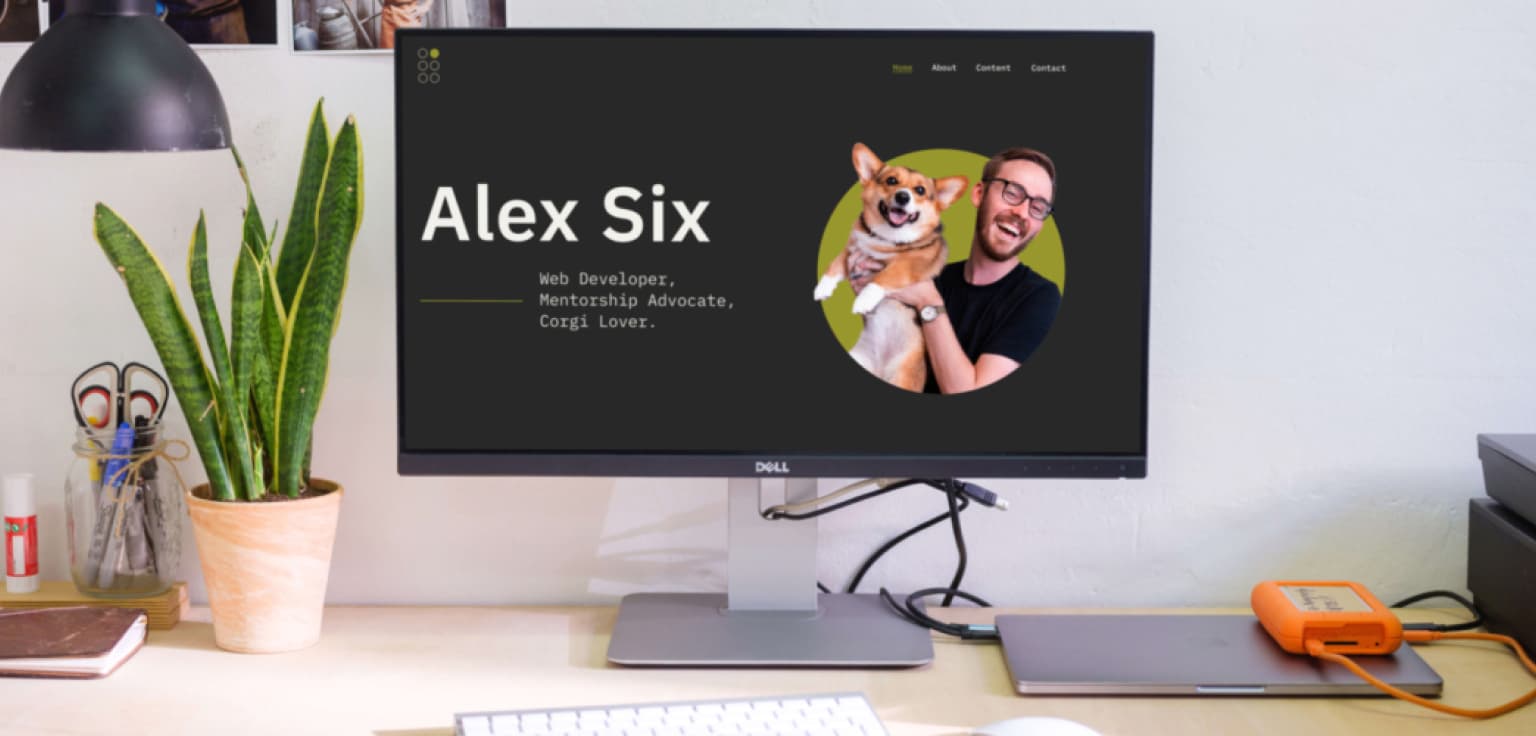
During 2021, I was working at a job where I was building lots of websites in Webflow. Since most folks reading this have likely never worked with Webflow before, simply put, it’s a website builder that uses actual CSS properties to help you design very stylistic and intricate websites within their web editor. Webflow’s content and featured websites are based around branding websites (which, to be fair, I think is where Webflow really excels and has practically cornered the market), and it slowly forced me to step back and take a look at MY website, and more importantly, MY branding. At that time, my website wasn’t much of a looker, and I didn’t have a cohesive voice, audience, or anything else that constitutes good branding. Take a look for yourself:

It wasn’t a bad site. Like I said, it completed its objective of giving me a place to call home on the internet, but I wanted more. If I was going to carve out my corner of the internet, I wanted to make it mine, and more importantly, I wanted to make it useful for someone other than myself. So the project started.
Who am I?
I’m no branding expert, let’s make that clear right from the get-go. But hey, I thought, I’m building a brand about myself–how hard could that possibly be?
Apparently very hard.
There’s something terrifying about forcing myself to take a step back and consider the question of “who am I?” and “who do I want to be?”
Writing this post reminded me of a tweet that one of my Twitter friends, Andy (@brandymedia) shared at the end of 2021 that got over a hundred responses from people just like me who have a hard time building their own sites. Pretty comforting to be part of a group, right?
I build websites.
I just don't find the time to build my own.
Any other Web Developers out there who need a website too?
– @brandymedia
But back to the problem at hand. I wrestled for a long time about what qualities would make up my branding and, in turn, would be represented on my website, social media, and other creative endeavors. The process I went through to find my answers would make up an entire other blog post, but I think I found three gems during my search that I plan on incorporating into my life and my brand.
Educational
This one was fairly easy to come up with. Since I started writing code, I have been standing on the shoulders of giants. All of the hours of work and study I’ve put in to get to this point was thanks to countless people writing blog posts, making videos, building frameworks, and mentoring me every step of the way.
Now, years into being a developer, I want to share my knowledge and experiences with you. I gained so much from learning from others, and now it’s my turn to give back. Teaching and mentorship are so important to me and to the continued growth of all of us in the tech space, and I intend on helping where I can.
Approachable
Gatekeeping is not cool, and gatekeeping does not belong in the tech space (or anywhere, for that matter). That said, I want to be a resource and a voice that anyone, regardless of skill level can gain from. I don’t care whether you’re a new developer who’s just picking up programming for the first time or a professional who has been in the industry for more years than I can count, I’m of the belief that we can all learn and grow from each other.
I have learned some of the most important lessons about being a successful developer from people who have been programming for a decade and from people who may not have even been programming for a year. Everyone brings something different to the table, and we’re all at our best when we can learn from each other.
Developer-Centric
During the time that I was doing so much soul-searching, I transitioned back into writing full-stack web code at Kirschbaum, and I realized just how much I missed the development community. I had been neck-deep in Webflow for almost a year at this point, and, while it’s a great tool, there was just something about the dev community, the Laravel community to be specific, that I missed.
Now that I’m back, I want to pour as much energy as I can into building up my developer community. There’s so many awesome people in this space, some that I’ve been able to meet and talk to, and PLENTY more that I haven’t been able to interact with yet. I get shivers thinking about all the cool stuff we can build when we’re building each other up.
Let’s talk about the site.
Like I mentioned earlier, there’s a MUCH more in-depth case study coming soon that you can read if you’re curious about the specific details behind building my new website. However, here are some of the highlights:
The Layout
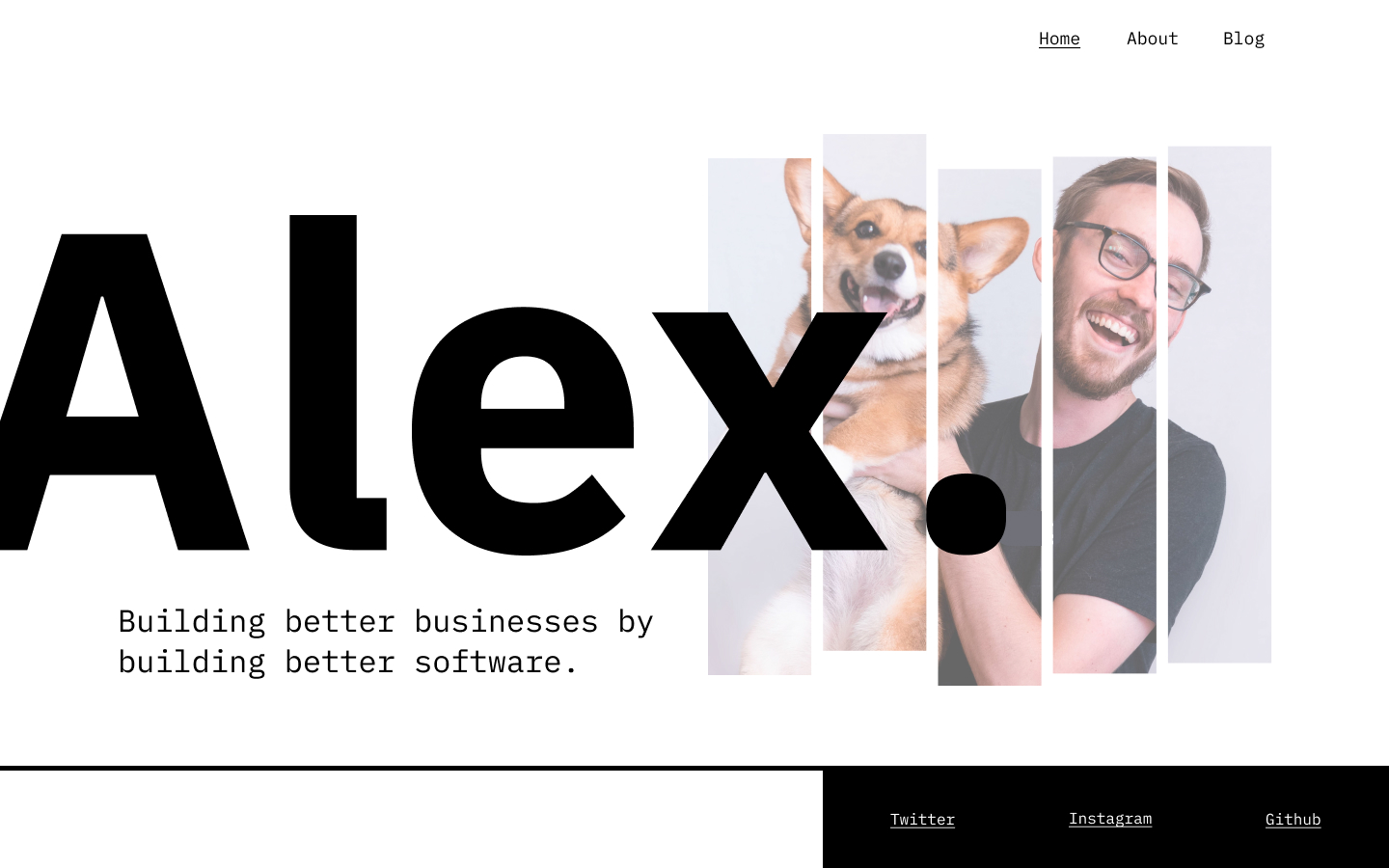
This version of my website has a very simple, grid-based layout. I wanted something that was neat and tidy, and I’ve always been a big fan of the CSS Grid spec. Surprisingly, up until this point, I had never leaned as heavily on Grid as I did on this site, but it turned out so well. There’s a satisfying structure to the site that makes it simple to navigate and intuitively know what’s going on.
The Theme
Two main decisions had to be made in order for this website to come together like it did: typography and color palette.
The typography was something I had solved for a long time. I’ve always been a big fan of the IBM Plex family of fonts. They’re easy to read, but have just enough flair to stand out from the typical web font choices, which I thought was perfect for this project. I still achieve all of my goals as far as branding goes, but the little bit of spice lets just enough of my personality through.
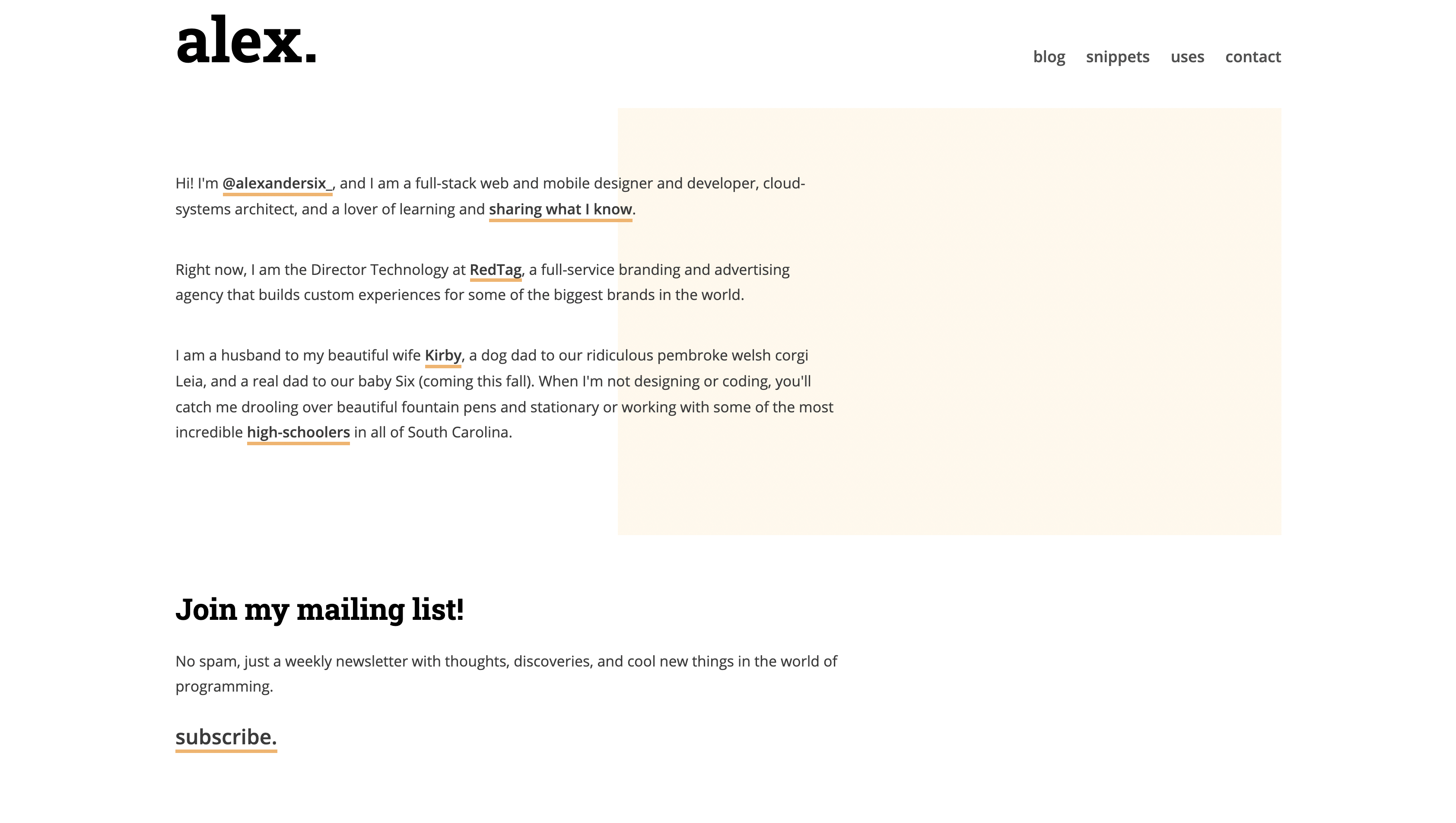
The color theme, however, was a very last-minute decision. I had a lot of iterations up to this point, and before I settled on the dark theme with green accent you see on the site right now, I was leaning more towards a light theme with bright red accents. Take a look, but be forewarned–it’s bright:

It wasn’t a terrible design, and at the time, that’s the style of website I was flooded with. When I made this design, I was still working in Webflow, and the black-text-on-white-background websites with overlapping, lots of motion, and scroll-jacking (not shown in the picture, but definitely planned) were hugely popular with designers. In case this wasn’t apparent, I am not a designer, and I was playing way out of my league. But when I started getting back into the development community, my priorities shifted.
Instead of needing to appeal to the people who were building Webflow websites, I wanted to appeal to the folks that I was going to be building software with. But I ran into a roadblock for months until I made a seemingly unimportant change to my development workflow. For a long time, I had been running the Nord color scheme in my terminal and text editors. I still love that theme, but I noticed that I was having trouble getting to sleep after spending time staring at my code late into the evening. Now, I’m not going to speak to the actual effectiveness of getting rid of blue light, but I decided that the blue-heavy Nord theme needed to go, and instead, I moved to a different color scheme–one that I never in a million years thought I would like.
That’s when the lightbulb slowly started to go off in my head. I started liking my editor theme a lot, so I changed my terminal theme. I started liking my terminal theme a lot, so I changed my desktop background. I liked my desktop background so much, I changed my Brave and Slack themes (as much as I could, of course). Then finally, I decided that I would once again stand on the shoulders of giants and use the Gruvbox theme colors as my palette for my new website design. And you see the results of that work all around.
So what does this new site do for me?
In short, it opens up opportunity. At the end of the day, my old website, while it did the job I set out for it, held me back in more ways than it helped me. The website was the center piece of my brand (or certain lack thereof). Now, my website isn’t the centerpiece anymore, it’s one arm of the larger “Alex Six” brand that I can mold and shape to be an extension of me rather than an archive where I put some things sometimes.
Having a brand and brand goals in place means that, now when I decide to try something new, it takes almost no thought to adjust the website or any other arms of my brand to facilitate the new idea. Previously, since there was no brand or goals, anything new either required so much thought that I’d never actually do it, or I’d jump to add it to my website so fast that what ended up on the site didn’t make sense in the larger picture.
All in all, it feels like a massive weight has been lifted off of my shoulders now that I have the basics of a brand down, and a website that shows it off. Obviously there will still be ongoing tweaks and adjustments as things change, but I’ve made some massive strides in the past month or two, and now I have the brain-space to go even further.
Let me know, do YOU have a personal brand? What was your journey like? Let me know on Twitter how this process has been for you!